Agar aap chahate ho aapne blogger blog par facebook comment box add karoge to ya post dekhe
Blogger ek bahut popular blogging Platform hai. Aap blogger ko use kar sakte hai ekdam free is ko istemal karne ke liye koi bhi paisa nehi lagte hai. Jo bhi ho hum sabhi jante hai ki blogger jaise bloging ke liye popular hai ussi traha facebook bhi abhi sobse jada pupular hai social network ke duniya me. Aaj me aap logo ke stha share karunga blogger ya blogspot par facebook comment box kaise add karte hai ya kaise istemal karte hai. Aap sawall karenge blogger par bhi ek comment system hai to fir facebook comment system ka kya jarurat? dosto facebook is time itna popular hai ki apke blog par koi blogger comment se comment nahi karega lekin facebook har koi istemal karte hai or isme comment kaise karte hai wobhi jante hai is liye blogger par facebook comment hona bahut jaruri hai.
Blogger par facebook comment box add karne ke liye pahle apko ek facebook ID banana hoga. Niche se dekh lijiye kaise apne naam ke ek facebook ID banate hai.
Pahle aap iss link par visit kare - https://developers.facebook.com/apps uske bad dekhiye ek page ayega usme se Register Now button par click kare.
Aabhi ek page khulega udhar se aap Website par click kare.
Aabhi ek new page khulega udhar aap Quick Start for Website option par apne koibhi naam de sakte hai ya Skip and Create App ID button par click kare skip kar sakte hai.
Dekhiye ke new popup page khulega udhar se ap Display Name add kare uske bad Namespace is option ko blank rakhiye Category se aap Apps for Pages option ko select kare.
Aabhi dekhiye jo page ayega udhar apko apna App ID mil jayega. Dosto hogaya aap ka naam ka ek facebook app id is app id ki khuchi der bad jarurat hoga.
Method 1 : (Ye Method aagar ka na kare to niche se 2nd method ko follow kare)
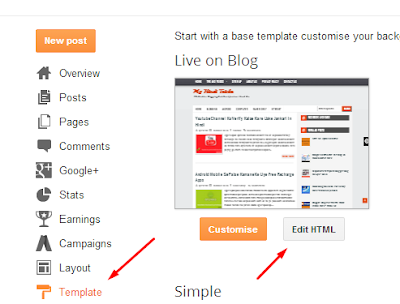
Step 1. Pahle aap apne blogger blog login kare usske bad Dashbord se Template par click karke Edit HTML par click kare.
Step 2. Abhi Aaap apne keyboard ke CTRL+F press karke <body> or </body> koi bhi ek tag search kare. Uske bad <body> tag ke Upar ya niche past kare, aagar <body> tag nahi milta ya kam nahi karta to aap </body> ke upar niche ki code ko add kare.
YOUR-FB-APP-ID ko delete karke apne kuch der ppahle jo facebook app id banaya hai usko idhar add kare.
Step 3. Abhi same tarike se CTRL+F press karke <data:post.body/> is tag ko search kare uske bad iss <data:post.body/> tag ke niche niche ka code add kare.
Step 4. Save Template par click kare abhi apne blog check kare dekhiye aap ke blog par facebook comment box add hogaya hai. koibhi problem ho to niche comment kare.
Method 2 :
Friends aagar upar ke tips aapke kam nahi kar raha hai to koi bat nahi aap niche ki tips ko follow karke bhi facebook comment box aapne blogger blog par add kar sakte hai, to dosto just step by step follow kare.
Step 1. Pehle aap blogger login kare uske bad Template option par click karke Edit HTML par click kare.
Step 2. Aabhi aap Code box par click kare uske bad CTRL+F Press kare aapne keyboard se aur nicke ki Tag ko search kare.
</body>
Step 3. upar ke tag aagar mil jata hai to aap </body> tag ke thik upar niche ki code ko add kare.
Step 4. Aabhi same CTRL+F press karke niche jo tag hai usko search kare.
<b:include data='post' name='post'/>
Step 5. Upar ke tag aagar mil jata hai to uske niche niche ki code ko copy karke past kare.
Kaise Facebook App ID Banaye ?
Blogger par facebook comment box add karne ke liye pahle apko ek facebook ID banana hoga. Niche se dekh lijiye kaise apne naam ke ek facebook ID banate hai.
Pahle aap iss link par visit kare - https://developers.facebook.com/apps uske bad dekhiye ek page ayega usme se Register Now button par click kare.
Aabhi ek page khulega udhar se aap Website par click kare.
Aabhi ek new page khulega udhar aap Quick Start for Website option par apne koibhi naam de sakte hai ya Skip and Create App ID button par click kare skip kar sakte hai.
Dekhiye ke new popup page khulega udhar se ap Display Name add kare uske bad Namespace is option ko blank rakhiye Category se aap Apps for Pages option ko select kare.
Aabhi dekhiye jo page ayega udhar apko apna App ID mil jayega. Dosto hogaya aap ka naam ka ek facebook app id is app id ki khuchi der bad jarurat hoga.
Blogger Par Facebook Comment Box Kaise Add Kare ?
Method 1 : (Ye Method aagar ka na kare to niche se 2nd method ko follow kare)
Step 1. Pahle aap apne blogger blog login kare usske bad Dashbord se Template par click karke Edit HTML par click kare.
Step 2. Abhi Aaap apne keyboard ke CTRL+F press karke <body> or </body> koi bhi ek tag search kare. Uske bad <body> tag ke Upar ya niche past kare, aagar <body> tag nahi milta ya kam nahi karta to aap </body> ke upar niche ki code ko add kare.
<div id='fb-root'/>
<script type='text/javascript'>
//<![CDATA[
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR-FB-APP-ID',
status : true, // check login status
cookie : true, // enable cookies
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
//]]>
</script>
YOUR-FB-APP-ID ko delete karke apne kuch der ppahle jo facebook app id banaya hai usko idhar add kare.
Step 3. Abhi same tarike se CTRL+F press karke <data:post.body/> is tag ko search kare uske bad iss <data:post.body/> tag ke niche niche ka code add kare.
<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div style='margin: 20px 0 0 0;background:white;border:1px solid silver;'><fb:comments colorscheme='light' data-version='v2.3' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='100%'/></div>
</b:if>
<div class='clear'/>
Step 4. Save Template par click kare abhi apne blog check kare dekhiye aap ke blog par facebook comment box add hogaya hai. koibhi problem ho to niche comment kare.
Method 2 :
Friends aagar upar ke tips aapke kam nahi kar raha hai to koi bat nahi aap niche ki tips ko follow karke bhi facebook comment box aapne blogger blog par add kar sakte hai, to dosto just step by step follow kare.
Step 1. Pehle aap blogger login kare uske bad Template option par click karke Edit HTML par click kare.
Step 2. Aabhi aap Code box par click kare uske bad CTRL+F Press kare aapne keyboard se aur nicke ki Tag ko search kare.
</body>
Step 3. upar ke tag aagar mil jata hai to aap </body> tag ke thik upar niche ki code ko add kare.
<div id='fb-root'/>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.7";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
Step 4. Aabhi same CTRL+F press karke niche jo tag hai usko search kare.
<b:include data='post' name='post'/>
Step 5. Upar ke tag aagar mil jata hai to uske niche niche ki code ko copy karke past kare.
<b:if cond='data:blog.pageType == "item"'>
<div class='fb-comments' data-numposts='10' data-width='100%' expr:href='data:post.url'/>
</b:if>
Step 6. Save Template par click kare, aapna blog check kare post me aapko facebook comment box dikhega.
Upar main dono method share kiya blogger blog par facebook comment box add karne ke, main ummid karta hu aapko post pasand ayega, koibhi sawal koibhi problem ho to niche comment kare, post aagar helpful lagta hai to post ko share kare.














bhai sab code dal ne ki bad mere template save nehi horaha hai
ReplyDeleteUpar ke step ko thik tarke se kare ya fir aapke template ke backup file mujhe dijiye me kar deta hu..
Delete100% work karega aap thik se try kare....
ReplyDeletebhai aapka blog bahut achha hai agar aap apne blog ke madhyam se unlimited paisa kamana chahte hai to mujhse contact karo
ReplyDeleteapna naam likhkar whatsapp oa bhej do poori details de dunga
whatsapp 9926831578
wrong post esko edit kro..
ReplyDeletefirst code body ke closing tag ke upar past karna hai yani es tag ke upar < /body>
Post ko thik se padho bhai.. sab kuch thik hai
Deletebhai ye to old tricks h
ReplyDeleteabi kuch or hi show hota h
Aap abhi check kare new aur ek method add kar diya hai Thanks
Deletebro not working in my site
ReplyDeleteAap Method 2 ko use kare 100% kam karega
Deletebhai ye trick work nahi kar rahi hai
ReplyDeleteUpar 2 method hai, usme ek 100% work karega..
Deletemera blogger comment system delete ho gaya hai wapas lagane ke liye kya karun...?
ReplyDeleteAap blogger login kare uske bad Settings par click kare,Post, Comment and sharing opiton par click kare uskebad Comment opiton se location opiton se "Embedded" opiton ko select kare..
Deletenot woking
ReplyDelete2 nd option kaam karta hai , aur ye batiye inke comments ka reply kaise kare
ReplyDeleteMethod 2 sab check kare 100% work karega.. reply button comment box par show karega
Deletecomment ke notification fb pe nhi ata...
ReplyDeleteupar dekhiye main bataya hai App ID kaise banate hai usko follow karke aapna app id banaye uske bad code me aapna app id use kare... aabhi kisi bhi post par jakar facebook comment box ke upar aapko "Moderation Tool" option milega us par click kare, uske bad aapke samne ek page open hoga aap usme se "Settings" par click kare, uske bad "Enable notifications" ko ON kare. bas aapko fb comment ke notifications mil jayega. Thanks
Deletesir
ReplyDeletecan you help me sir
guest post Acepted karte hai
Techglobeguru
Hi MHT Team
ReplyDeleteThank you for sharing a great article. This article is very helpful for me. Nice post keep it up.